My last post finished with screengrab of our developer dashboard, and it generated a considerable interest, as evidenced by dashing repo trending to the top at https://github.com/explore.
Now dashing looks awesome on TV screens, but what good is a dashboard without real time data? As Yogi Berra said
A dashboard is 90% data, and the other half is visualisation.
As an aside - I am not fabricating this. There is a quote from him that goes like this.
I never said most of the things I said. -Yogi Berra
In my quest for cheap, ubiquitious, real time lies (er, stats), I turned to Google (Analytics). Plugging that data into dashify won’t be hard, in theory.
In theory there is no difference between theory and practice. In practice there is.
I looked for the GA Real Time API and there was none, since forever. From the looks of it, no one should be expecting it either. It has been the top requested feature on the analytics issue tracker, circa fall 2011.
Update - 8/2/2013: It seems there will be an API. Google has now come up with an invite only beta for the Real Time API, just about a month after writing this. I am not holding my breath though.
Can we work around that? I set out to seek an answer. After a few wasted attempts at Reverse Engineering and figuring how to generate SID and APISID and numerous other tokens, I gave up. And then I had some inspiration.
For the TV screen, we would anyway open the browser to show the dashboard.Why not open another tab, log in to GA, and then run a client side script that pipes this data to our custom dashboard.
And it worked.

Here’s how. The technique is fairly generic, so even if you are using some other dashboard, skip the steps specific to dashing and you will still find salvation.
First, install dashing-js. I use the node.js port, modified to allow CORS requests.
Install this from npm using
$ npm install -g git@qzaidi/dashing-js.gitOnce installed, create a new project
$ dashing-js new mydashboardThis will create a directory named mydashboard. cd into it, and run npm install
$ cd mydashboard
$ npm installAll set to run the dashboard server.
$ dashing-js startNow head over to http://localhost:3030/ to verify that everything is all right.
So far so good, now let’s get the Google Analytics Integration working.
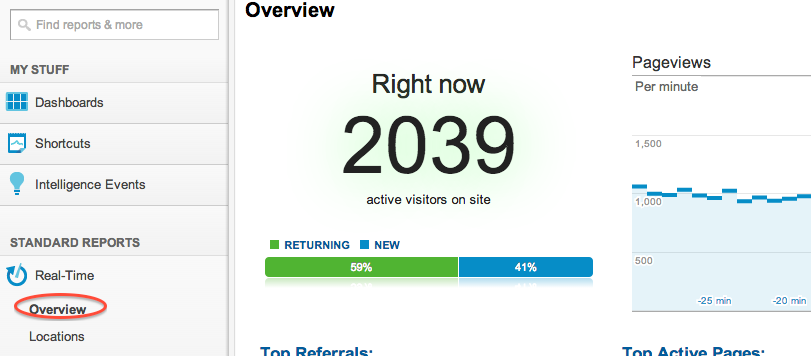
Open another browser tab, log into your GA account, and go to the Real Time -> Overview.

And then drag this link to the GA Tab.
This loads a script that will observe the div element that contains the current visitor count, and send that value to the dashboard server via an XMLHTTPRequest. That’s all, folks - by opening a seperate tab in the browser, and logging on to GA, you can fetch the data from GA, and visualize it in your dashing dashboard. There’s hardly anything specific to dashing-js here, so you could really use this technique anywhere else.
Related
- What I learnt profiling a node.js app.
- 10 steps to nodejs nirvana in production
- pstack for node.js
- Profiling node apps
- A Magento Api client in nodejs